Understanding the Manifest of an Ionic PWA in One Go
The configuration of a progressive web app (PWA) is mainly done in the manifest.json file.
As usual, we, Ionic developers are lucky guys because this file is already configured for us.
This tutorial focuses on understanding how this file impacts our PWA.
At the moment Apple is still working on PWA, those applications are usable, however they don't have all the features, which makes Android and Chrome the best target.
We will use the PWA from the previous tutorial, however you can also use your own PWA.
Progressive web apps (PWA) are applications that can be installed on any platform, particularly mobiles. Since we are using Ionic, we are many steps ahead 😉.
Here is the default manifest.json file located in the src folder:
{
"name": "Ionic",
"short_name": "Ionic",
"start_url": "index.html",
"display": "standalone",
"icons": [
{
"src": "assets/imgs/logo.png",
"sizes": "512x512",
"type": "image/png"
}
],
"background_color": "#4e8ef7",
"theme_color": "#4e8ef7"
}
It's correctly configured for displaying a nice mobile app-like application inside the browser. The only misstep here is the icon because this path doesn't exist.
The size will be used by the device to know which logo should be used (using a 2048x2048 image on an iPhone 5S is overkill).
Let's start by playing with two properties:
{
...,
"display": "browser",
"icons": [{
"src": "assets/icon/favicon.ico",
"sizes": "512x512",
"type": "image/x-icon"
}]
}
We are now using the default Ionic favicon image and the app will be displayed as a traditional web application.
Now that our PWA has changed, we can use Google's Lighthouse to see how we are doing. Just like the Google Page Speed tool, this tool analyzes the web page and tell us what we are doing wrong. The Chrome extension is available there.
Don't forget to update Firebase's hosting as we did in the previous tutorial.
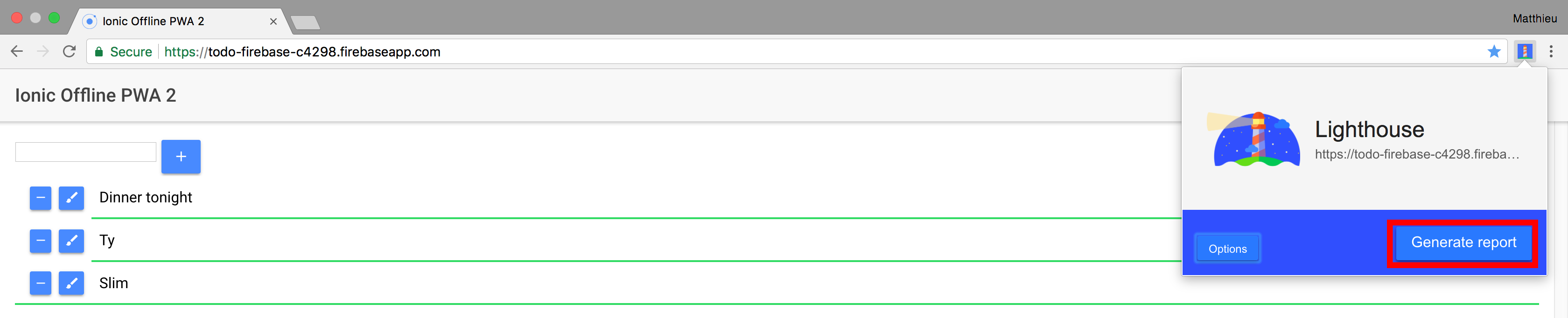
Before analyzing Lighthouse's results, here is our app:

Moving to Lighthouse now:

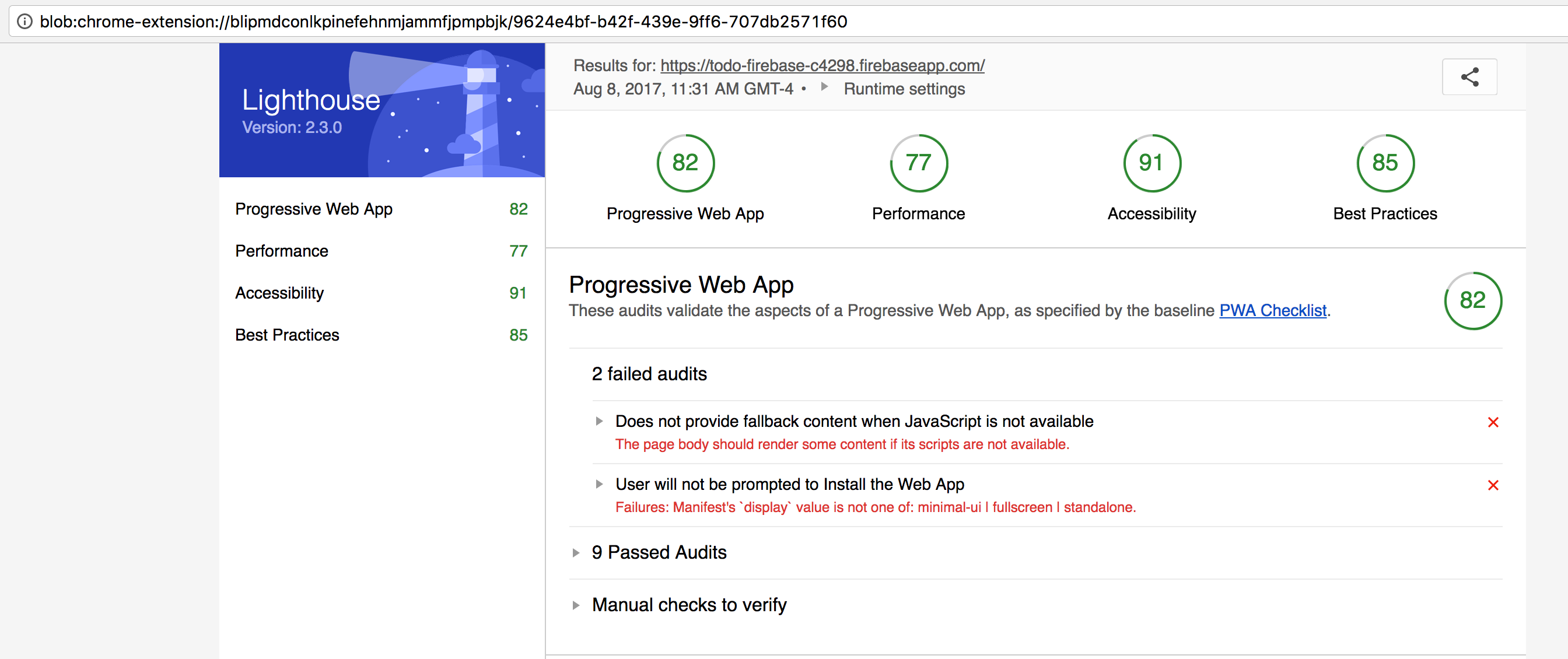
And Lighthouse's results:

Two issues there:
- If the user disables JavaScript we are ****ed
- Our PWA won't look like a mobile application so there's no reason to ask the user if they want to install the application
Let's fix those issues.
Starting by adding this tag in the index.html file:
<noscript>Enable JavaScript to use this application.</noscript>
Now the user knows why nothing is showing up.
Next step the manifest.json file:
{
"name": "Ionic Firebase TODO",
"short_name": "Ionic Firebase TODO",
"start_url": "index.html",
"display": "fullscreen",
"icons": [
{
"src": "assets/icon/favicon.png",
"sizes": "192x192",
"type": "image/png"
}
],
"background_color": "#21a199",
"theme_color": "#3498db"
}
This time the icon is a png file that I created on the side, changing the size here is crucial. As stated in this conversation, 192x192 is an all-round dimension.
The background color is changed and will be used later. The name and short name also changed to match our app's purpose.
Finally the display property is set to fullscreen, this will remove the navigation bar and the app will look like a real mobile application.
After updating Firebase's hosting, here is our final result:

The splash screen is automatically created for us using the icon, the background color and the name!
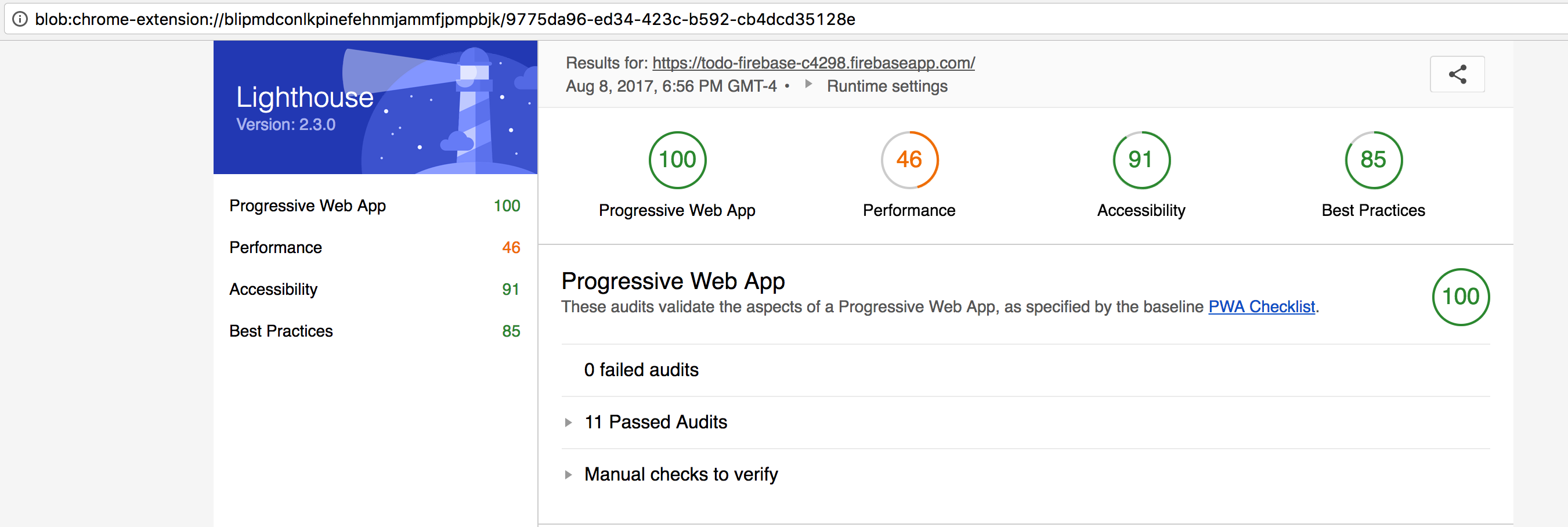
Back to Lighthouse (don't mind the performance, I had a network drop):

We are all clear on the PWA side.
Final tip.
The manifest.json file can be acquired in the browser by typing those commands:
var manifest = new XMLHttpRequest();
manifest.open("get", "/manifest.json", true);
manifest.onreadystatechange = function (e) {
if (manifest.readyState == 4) { alert(JSON.parse(manifest.responseText).version);
} };
manifest.send({});
Conclusion
PWA are amazing!
In the next few years users will move from the app stores to directly installing their apps from our websites.
At the moment the apps from the app stores are most of the time curated in order to prevent bad usages, which is reassuring, you don't want your screen recorder to start silently working when you go to your bank's website, or Youporntube.
Apple's app store is actually taking 30% of revenues, even though this transition will impact its business, Apple is moving toward progressive web apps with a five-year plan.
More options are available in the official documentation so don't hesitate to have a look there.







