Augmented Reality in Ionic 3 using Wikitude
Augmented Reality will be a turning point in the coming years. Trends are making economy and new trends means new opportunities. Nobody knew a decade ago that millions of people would use a phone to get an Uber or swipe right to meet someone.
There are even rumors about the iPhone 8 Augmented Reality features.
Today's tuts is an introduction to Wikitude, an Augmented Reality plugin that we will use with Ionic.
Our goal is to arrive there: 
Wikitude
The last time I had this feeling about a library was seven years ago when I used my first AR (Augmented Reality) plugin for a university project.
Wikitude is a very sexy technology. They have around 40 great demonstrations backed up by a well designed documentation: they know how to attract people.
My thought process when looking for a plugin is as follow:
- Does it do what I want? Check
- Is there a good documentation? Check
- Is it free? Not Really ...
For the modest sum of 2 739$/year you can use it. It's a liiiiittle bit expensive, but it's impressive.
Another free AR plugin is used in my book there
The first thing that comes to my mind would be to code a demonstration and find some investors for the financial side (3k dollars for a license is hard to tank).
However, free trial licenses are available!
Create an account here:
http://www.wikitude.com/developer/sign-in
Then grab your license there:
http://www.wikitude.com/developer/licenses
Ok, less talking and more coding!
Getting our hands dirty
The plugin installation part is available in my previous tutorial.
So we pick up where we left off, the home.ts file:
export class HomePage {
wikitudePlugin;
requiredFeatures = [ "2d_tracking", "geo" ];
arExperienceUrl = "www/assets/experience/world/x_Demo_2_SolarSystem(Geo)/index.html";
startupConfiguration = {
"camera_position": "back"
};
constructor(public platform: Platform) {
platform.ready().then(() => {
this.wikitudePlugin =
cordova.require("com.wikitude.phonegap.WikitudePlugin.WikitudePlugin");
this.wikitudePlugin._sdkKey = "INSERT_LICENSE_KEY_HERE";
this.wikitudePlugin.isDeviceSupported(this.onDeviceSupported,
this.onDeviceNotSupported,
this.requiredFeatures);
});
}
Some new properties were added there.
The arExperienceUrl is very important. It's a path to the world that will be used (more about that later).
The startupConfiguration is just a simple config option.
Finally, in the constructor we need to add our trial key.
The last code modification:
onDeviceSupported = () => {
console.log("device supported");
this.wikitudePlugin.loadARchitectWorld(
this.onARExperienceLoadedSuccessful,
this.onARExperienceLoadError,
this.arExperienceUrl,
this.requiredFeatures,
this.startupConfiguration
);
};
The onDeviceSupported method changed.
If we keep the old declaration, we end up with the following error:
In order to keep the this object, now we use a TypeScript Arrow Function.
The loadARchitectWorld method will use the URL of our world, the features to use, the configurations and some callbacks.
The callbacks are very important because they give us information about the application flow and they are very simple:
onARExperienceLoadError (err) {
console.log('error load', err)
}
onARExperienceLoadedSuccessful () {
console.log('good load')
}
Finally, if you have an old Android phone like mine, you might encounter some timeout and fix it by adding the following option in the config.xml file:
<platform name="android">
<preference name="loadUrlTimeoutValue" value="60000" />
. . .
</platform>
Ok the coding part is done! Let's have a look at the required files from Wikitude.
Architecture
First, download and unzip the sample files:
https://github.com/Wikitude/wikitude-phonegap-samples/archive/master.zip

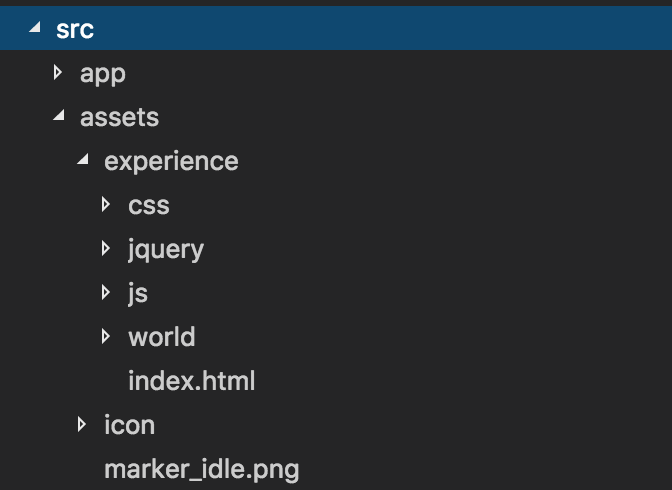
Create a new experience folder in your application's src/assets folder.
This experience folder will contain the css, jquery, js, index.html and world folders from the sample folder.
The most interesting part here is the world folder.
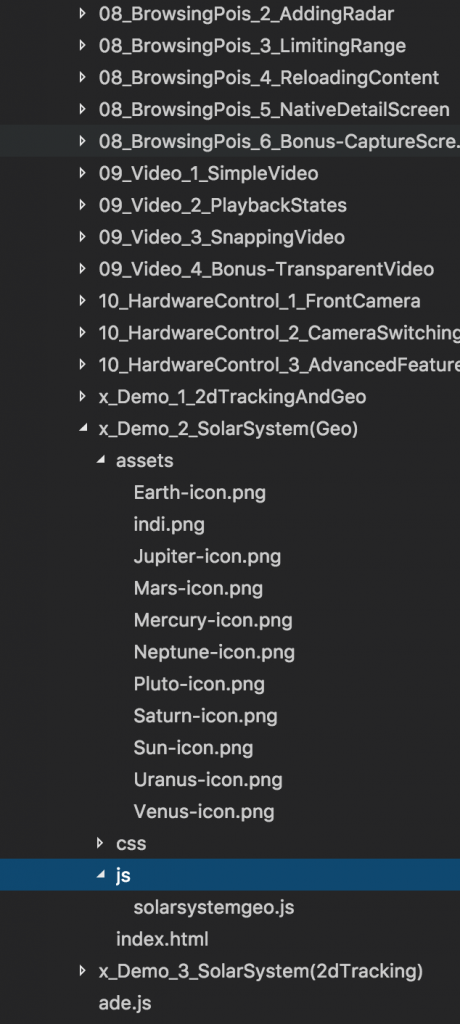
There are a lot of worlds to play with:

Some of them require the following file:
http://www.wikitude.com/external/doc/documentation/5.0/android/images/target_images_examples.pdf
The world that we use contains:
- The planets images
- An index.html file that will load some required JavaScript
- A js folder with the scripts that will add actions specific to this world
With all of this done, we can launch our application and enjoy the cool Augmented Reality!
Unless you want your app to work on iOS 10 ...
iOS 10 permissions
The following message will appear and block the app.
We need to add some information in xCode:

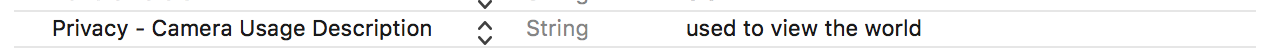
Add the following Privacy requests, first the camera:

Then the location (I added the three permissions just in case):

Now everything is finally ready!
Conclusion
Let’s get this out of the way, Wikitude is expensive.
However, when we have a look at videos like this one, we understand that Augmented Reality is going to be the next revolution. Thanks to quality plugins like Wikitude, it’s not very hard to create JavaScript applications.
With the arrival of new AR equipped smartphones and tablets, we can expect new usages and most importantly the rise of new million dollars startups very soon.
So stay tuned for more AR tutorials!







