The highway to successful mobile app development
Coupled with Google's successful framework: Angular 7.
Ionic 4 is a mobile Framework on steroids. It allows you to QUICKLY bootstrap cross-platform, native and progressive web applications.


The highway to successful mobile app development
Coupled with Google's successful framework: Angular 7.
Ionic 4 is a mobile Framework on steroids.
It allows you to QUICKLY bootstrap cross-platform, native and progressive web applications.
Uber, Lyft, Tinder and many more companies are rising up in this economic boom. In order to create great products, they need great mobile developers and they are ready to pay the price for the good ones!
Some people are not aware of this shift and are MISSING OUT on new opportunities to skyrocket their carrers.
Ionic allows developers with basic Website Development skills to create progressive web and native mobile applications for every major mobile platforms, with one codebase which makes it a sought-after competence!
This book has for objective to give you the knowledge you need to know about Angular 7 and Ionic 4 in order to be efficient in a work environment and ultimately jump to the front of the Job-Seeker Line .
I have never used Angular before, won't I be lost?
No worry, there is a part entirely dedicated to Angular 7. Unlike Angular 1 (aka AngularJS), the latest version of Angular is easy to learn, years of experience and feedback coupled with TypeScript helped the Google Team to transform a complex framework with a steep learning curve into a polished well-documented techonology. You will only need the basic HTML, CSS and JavaScript knowledge that you can get here for FREE.
What is inside this book?

- Decorators
- Components
- Services
- Template Syntax
- Pipes
- Directives
- Modules
- Observables
- Artificial Intelligence
- Augemented Reality
- Navigation
- Animations
- Facebook Login and Graph API
- WebSockets
- Third party API Communication
- Dynamic Components
- Responsive Grids, SplitPanes and Slides
- Begineers: You only have the basic HTML, CSS and JavaScript knowledge and you want to increase your skillset in order to attack new sexy projects.
- Intermediate: You already worked with the previous versions of Angular or Ionic or another mobile Framework and you want to see how the popular Ionic 4 looks like, but you want to have a focused guide to crush every obstacles instead of randomly searching how to correctly do things.
- Entrepreneurs: You have a big idea in mind and want your application on every platforms. Ionic is designed for quickly building and pushing your product.
If you are already an Ionic 4 expert, there is little's chance that this book is for you.

This must-read book pleasantly helped me update my knowledge, with a remarkably ‘simple’ step by step approach, I smoothly went through each application with the feeling that Matthieu was by my side. Definitely the results that I was hoping. I can sure say that this book effictevely helped me hit the ground running!
| Chapter | SubChapters | Topics |
|---|---|---|
Introduction to Angular 6 |
|
|
| Chapter | SubChapters | Topics |
|---|---|---|
Warm up 34 |
|
|
| Chapter | SubChapters | Topics |
|---|---|---|
aReality 54 |
|
|
| Chapter | SubChapters | Topics |
|---|---|---|
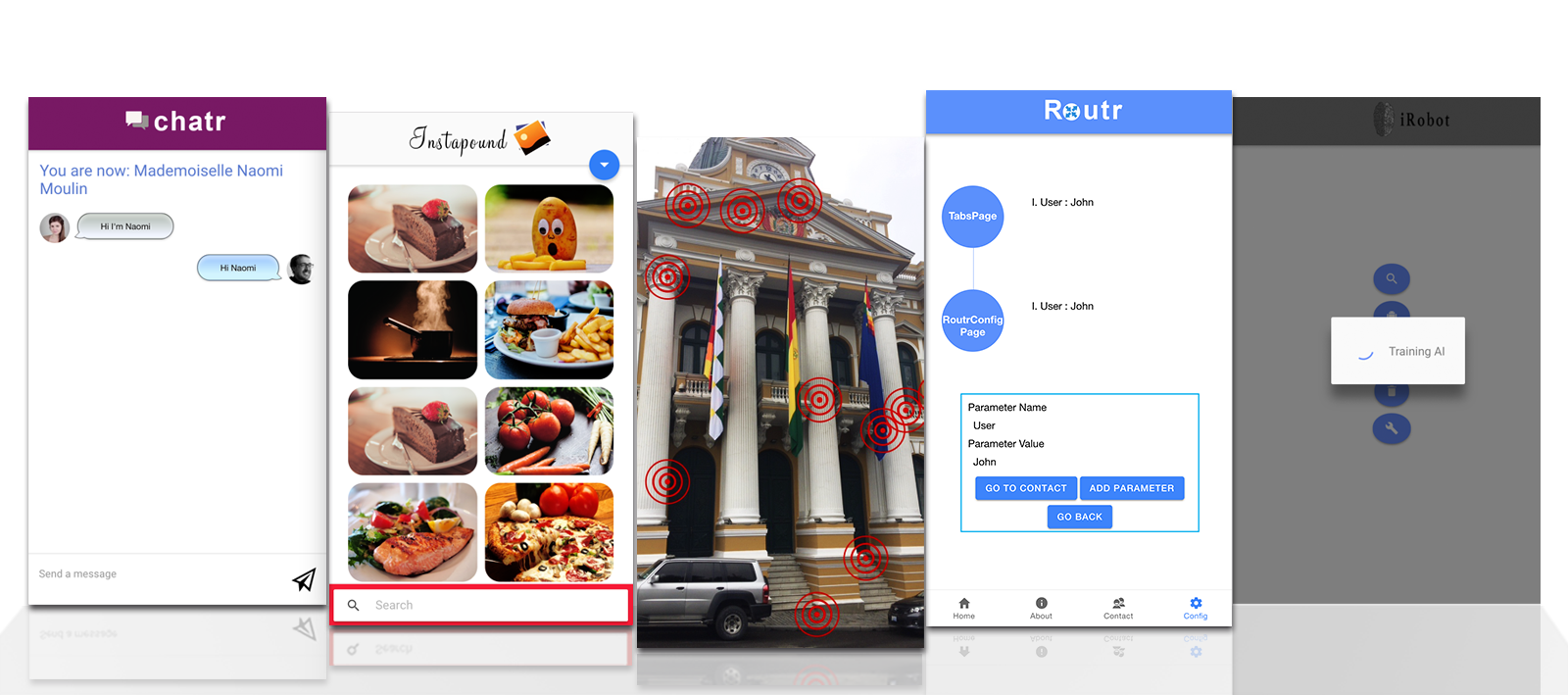
Routr 69 |
|
|
| Chapter | SubChapters | Topics |
|---|---|---|
InstaPound 99 |
|
|
| Chapter | SubChapters | Topics |
|---|---|---|
Chatr 127 |
|
|
| Chapter | SubChapters | Topics |
|---|---|---|
iRobot 160 |
|
|
| Chapter | 6 Introduction to Angular |
|---|---|
| SubChapters |
|
| Topics |
|
| Chapter | 34 Warm up |
|---|---|
| SubChapters |
|
| Topics |
|
| Chapter | 54 aReality |
|---|---|
| SubChapters |
|
| Topics |
|
| Chapter | 69 Routr |
|---|---|
| SubChapters |
|
| Topics |
|
| Chapter | 91 InstaPound |
|---|---|
| SubChapters |
|
| Topics |
|
| Chapter | 118 Chatr |
|---|---|
| SubChapters |
|
| Techologies |
|
| Chapter | 147 iRobot |
|---|---|
| SubChapters |
|
| Topics |
|

Five years ago, after graduating from Engineering School, I thought the doors of the golden palace were open to me.
Unfortunatly, I specialized myself in a very advanced field that companies didn't need at the time and it sucked.
I finally found a great startup where I evolved on the latest JavaScript technologies. I painfully learned my lesson, from that moment, Angular and Ionic became my go-to technologies for safe, evolving and well-paid jobs. And I never stopped learning!
Moving to London with this skillset, the job offers from startups and bigger companies kept FLOODING my voicemail.
I was making quite a living there but I was looking for more adventures, so I decided to nomad in South America while sharing my knowledge.
Today I'm writting on my blog where I received 200 thousand views during the first year.
I make the complex simple but not simpler. Analyzing the 20% of knowledge that delivers the 80% of RESULTS .
What if I’m unhappy with the book?
If you aren’t happy, simply email me with your receipt requesting a refund within 14 days and I’ll refund your purchase.
What will I receive?
The content is quite heavy, you will receive a downloadable zip with the pdf and the source code for each applications.
I have other questions, can I contact you?
Sure, directly contact me at [email protected].