Introduction to AI for Ionic developers: Synaptic training
As promised in the previous AI tutorial, we are going to use Synaptic this time.
In the previous tutorial, we trained our AI to influence an Ionic application. However, we used the easiest way. Brain.js has many abstractions that help us, we are now going to use Synaptic and go deeper in the AI.We are going to see how manual training is done in AI.
This time we need the Synaptic library:
npm i --save synaptic
We already have our working code in the home.ts file.
We start with some small modifications:
declare var require;
var synaptic = require('synaptic');
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
output = [true,true,true,true,true];
perceptron;
...
}
We don't require the brain library anymore, but the synaptic one.
We create a perceptron property for later use.
When we talk about Perceptron, you might think about:

In fact, it's not that cool...
As the official documentation states:
It's not the leader of the Decepticons, but that's still cool ... right?
We can now go to the train method:
train() {
var Architect = synaptic.Architect;
this.perceptron = new Architect.Perceptron(3,60,5);
const data = [
{ input: [0, 0, 0], output:[0, 0, 0, 0, 0]},
{ input: [1, 0, 0], output:[1, 0, 0, 0, 0]},
{ input: [1, 1, 0], output:[1, 1, 0, 0, 0]},
{ input: [0, 1, 0], output:[0, 0, 1, 0, 0]},
{ input: [0, 1, 1], output:[0, 0, 0, 1, 1]},
{ input: [0, 0, 1], output:[0, 0, 0, 0, 1]}
];
...
}
This will create a network which has 3 input layers, 60 hidden layers and 5 output layers. Since you already have some knowledge in AI, the only mystery here is the hidden layers. This is also a mystery for researchers. We know that the more hidden layers we have, the better results we will get. However, we don't know why!
There is a common assumption that the information travels through more layers allowing to have better granularity, ex:
- Layer 1 knows that we are analyzing a pixel
- Layer 2 knows that it's a form
- Layer 3 knows that it's a square
- etc.
In the previous tutorial, we just used a train method with some parameters:
this.net.train(data, {
errorThresh: 0.005, // error threshold to reach
iterations: 200000, // maximum training iterations
log: true, // console.log() progress periodically
logPeriod: 1000, // number of iterations between logging
learningRate: 0.1 // learning rate
});
Today, we will use the grandfather of training: a good old loop.
for (let x = 0; x < 1000; x++) {
data.forEach(this.trainPerceptron);
}
We will train 6000 times (1000* 6 inputs) our network by triggering the following trainPerceptron method:
trainPerceptron = info => {
this.perceptron.activate(info.input);
this.perceptron.propagate(0.01, info.output);
};
The activate method will ask the following question: "What do you say when I tell you this?".
The propagate method will backpropagate the right answer. Gently forcing the AI to learn.
This training is as simple as this:

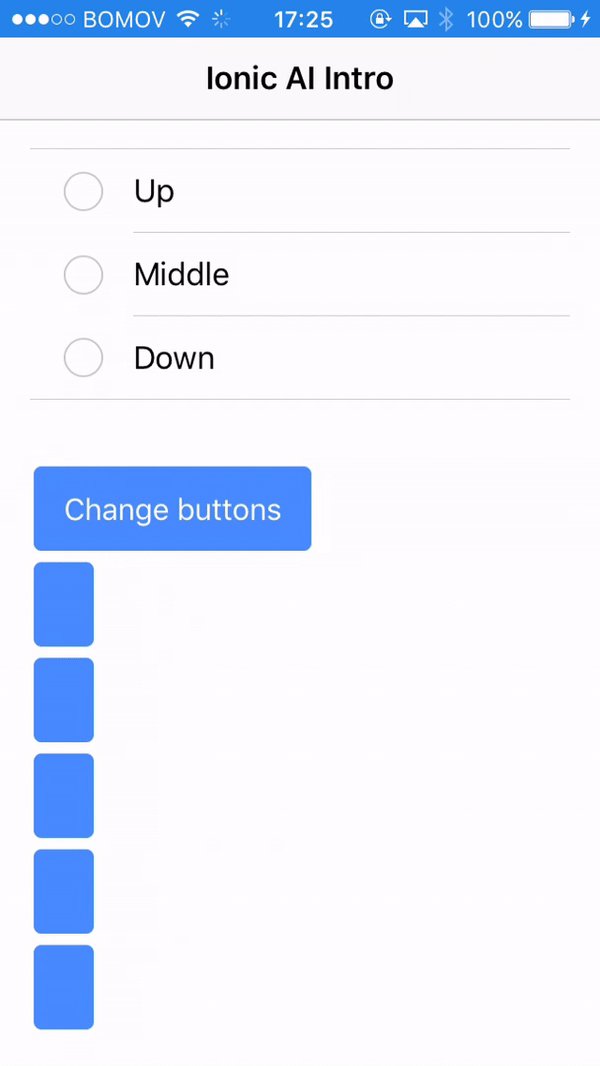
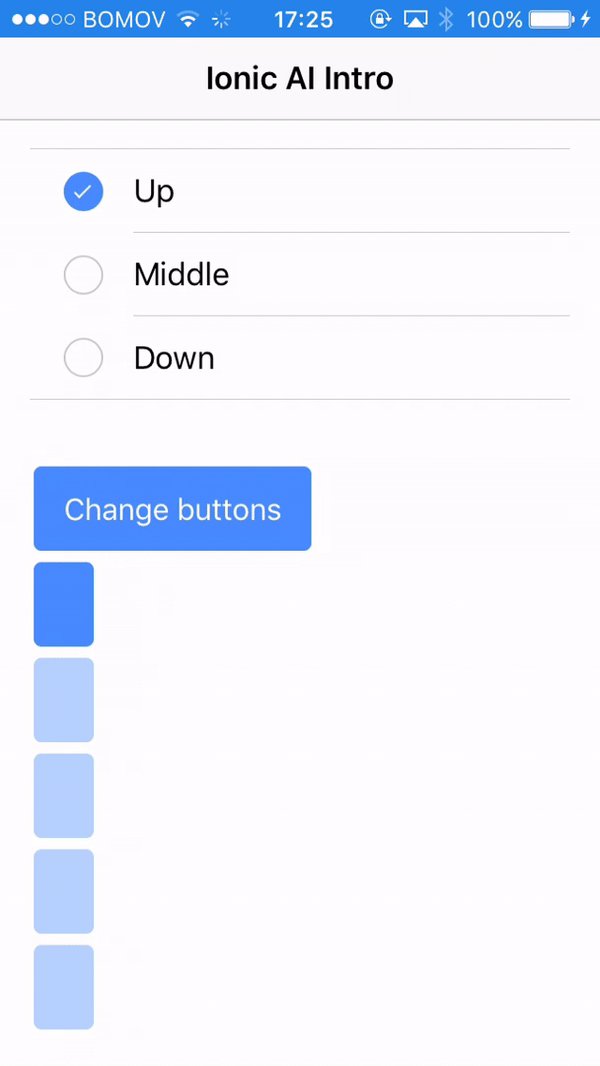
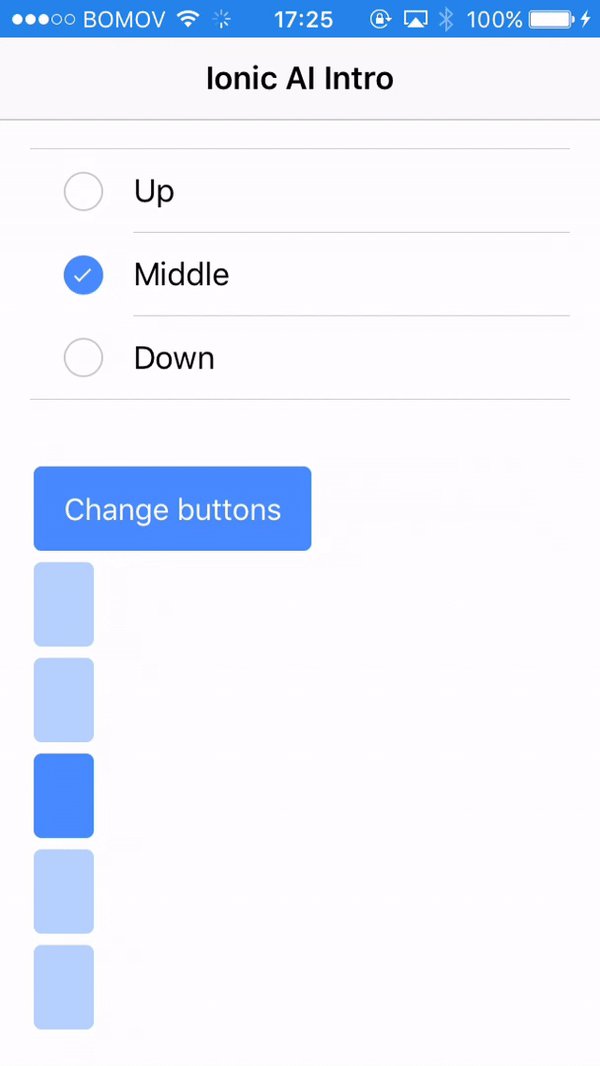
Finally we update the changeButtons method:
changeButtons(up, middle, down) {
const input = [down >>> 0 , middle >>> 0 , up >>> 0];
const output = this.perceptron.activate(input);
this.output = this.formatOutput(output);
}
Now that our network is trained, the perceptron property will give us a correct answer if we use the activate method.
And Voila!
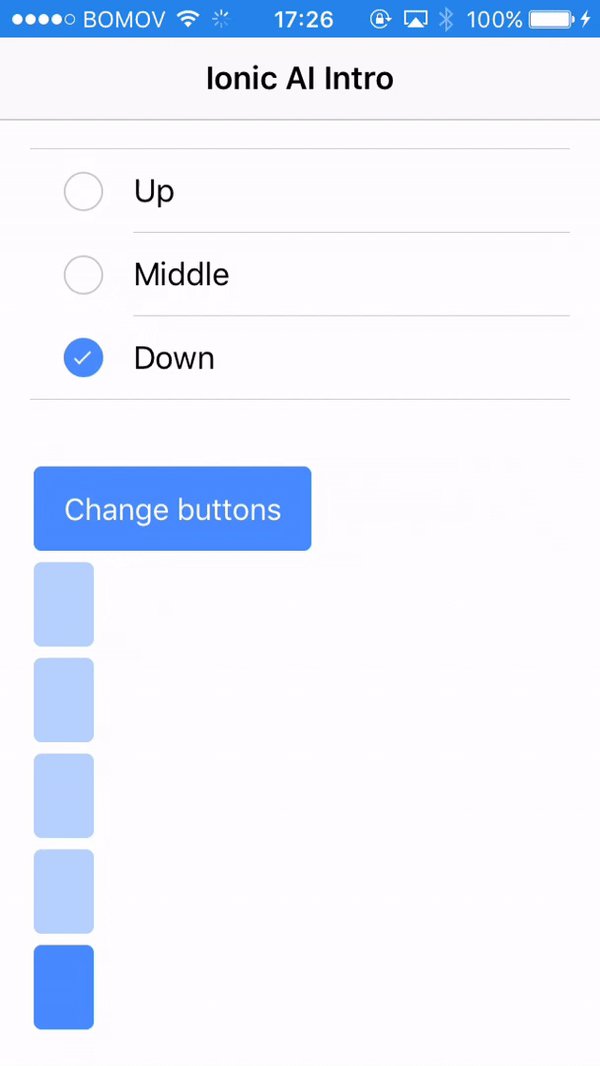
Our Ionic application is still working correctly:

Conclusion
We, human beings are very inventive.
We recently invented Programming, Algorithm and now we are moving toward Artificial Intelligence.
Many fields switched their focus from human made algorithms to AI-driven breakthrough. We are using AIs, but have little understanding of how things work.
All we do is provide data through the input layers, the AI will create its own algorithm in the hidden layers and show us the result in the output layers.







